
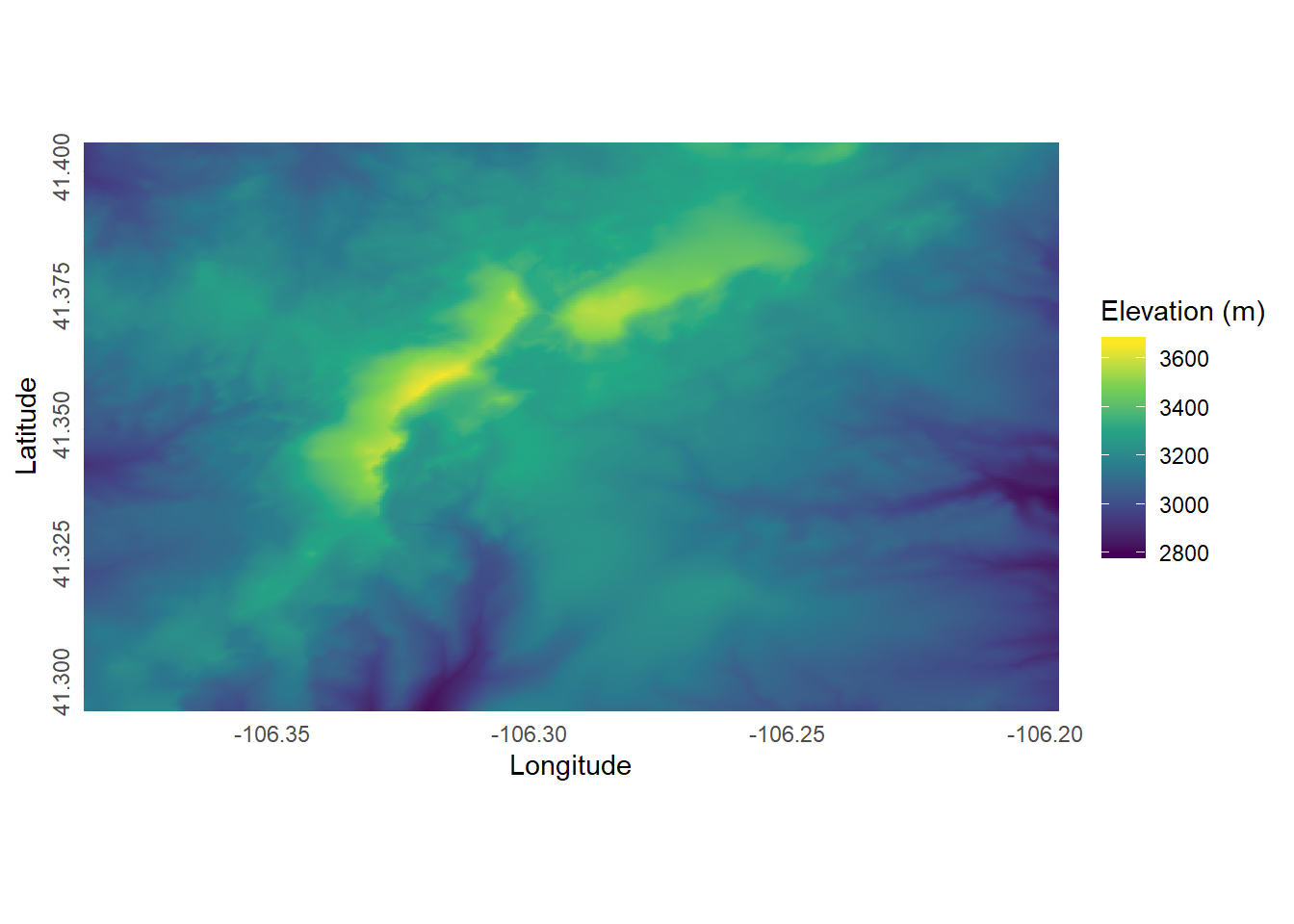
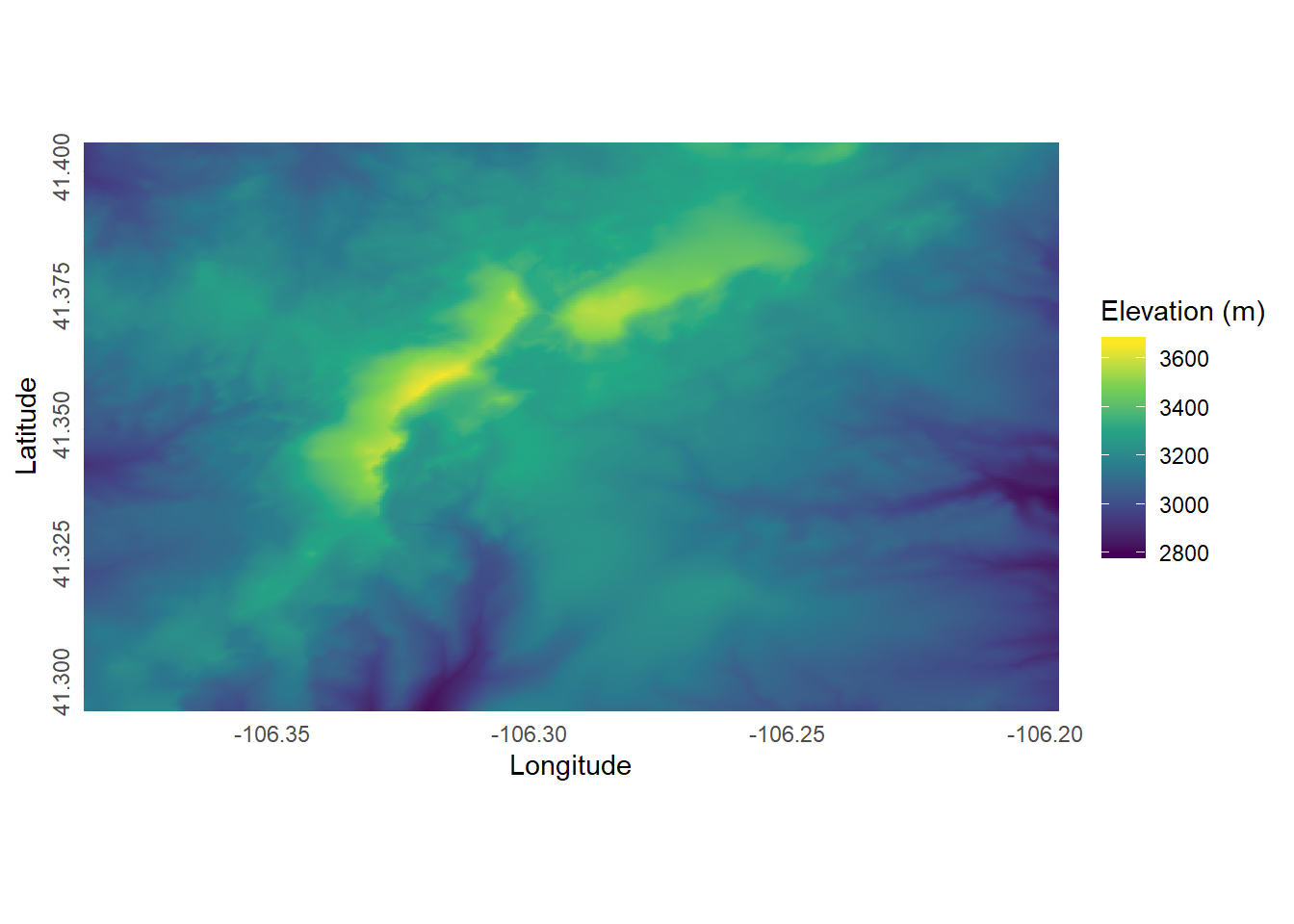
In this post I’m hoping to test out some of the html widget capabilities of using blogdown with Hugo in the form of a dynamic graph made with rayshader and rgl R packages. The end result should be a DEM of the Snowy Range in Wyoming, US that you can zoom in on, rotate, and otherwise manipulate.
In a previous post I provided some notes related to setting up Hugo. In this post I continue with my Hugo journey, but focus on information related to hosting the site with GitLab Pages.
This is the third blog/site I’ve built in the last few years. Knowing very little about web development, but wanting to develop some kind of curated web presence, I’ve moved from Blogger to Jekyll (hosted on GitHub) and now to Hugo (which I’m hoping to host on GitLab using a custom domain) via the blogdown package in R. It’s really my comfort with R, Rstudio, and knitr/rmarkdown that has prompted this move, because I want to take advantage of all the features I’m used to in the R/RStudio…